Willkommen auf unserer Website und bei meinem neuesten Blog-Beitrag. Wenn Ihr das lesen könnt und Ihr das künstlerische Bild oben an diesem Post anschauen könnt, dann bedeutet das, dass unsere Website funktioniert. Aber wie sind wir in so kurzer Zeit so weit gekommen? Wenn man das Bild mit zugekniffenen Augen ansieht könnte man vielleicht so etwas wie drei Roboter erkennen, die in einem Serverraum tanzen. Das Bild habe ich ausgewählt, weil wir einige maschinelle Hilfe bei der Erstellung unserer Website hatten. Ich möchte Euch in diesem Blog-Beitrag zeigen, welche Werkzeuge wir verwendet haben und was diese leisten können.
Unsere Vision war eine schlanke Webseite mit flotten Animationen, einem sauberen Layout, selbst hergestellten Bildern und aktiven Demoinhalten, die das Potenzial von KI-Anwendungen illustrieren. Normalerweise ist das Design und die Planung einer solchen Website eine Aufgabe für ein kleines Expertenteam. Dazu braucht man Designer, Web-Entwickler, Backend-Entwickler, KI-Prompter, IT-Operations-Experten und Redaktoren. Davon können wir einiges, aber nicht alles.
Wir hatten nun die Idee, dass wir ja maschinelle Mitarbeiter anheuern könnten, und gemeinsam mit diesen würden wir unsere Website von Grund auf selber erstellen. Wir halten viel vom Motiv "eat your own dogfood" und wollten die künstliche Intelligenz auf die Probe stellen. Kann man als Webdesign-Laien mit Hilfe von KI in kurzer Zeit eine komplexe Webseite erstellen? Wie man nun sieht, hat das tatsächlich geklappt. Im Folgenden zeigen wir Euch, wie.
Die Werkzeuge
Wie schon kurz erwähnt sollte unsere Website folgende Elemente enthalten:
- Ein sauberes Layout
- Eine eye-catching Animation von Neuronalen Netzwerken
- Mindestens eine Demo, die den Einsatz von KI-Technologien bei einer Rechercheaufgabe illustriert (wir haben uns hier für semantische Suche mit nachgelagerter Textgenerierung entschieden)
- Ein paar schöne Bilder, die die Website auflockern
- Texte die unsere Vision und unsere Dienstleistungen beschreiben
Um die Website zu erstellen, haben wir folgende KI Werkzeuge und Elemente verwendet:
| Werkzeug | Quelle | Zweck | ||
|---|---|---|---|---|
| ChatGPT | OpenAI | Textgenerierung, Lernen | ||
| Github Copilot | Github | Codeassistent, Schreibassistent | ||
| GPT-3.5-turbo | OpenAI | Textgenerierung | ||
| text-embedding-ada-002 | OpenAI | Semantische Analyse von Texten | ||
| Stable Diffusion | stability.ai | Generieren von Bildern |
In diesem Blogpost erläutere ich die Verwendung von Github Copilot und ChatGPT. Wie wir semantische Suche mit Textproduktion implementiert haben, und wie wir zu den Bildern gekommen sind, werde ich in späteren Blogposts beschreiben.
GitHub Copilot
Entlang des gesamten Produktionsprozesses war Github Copilot tatsächlich mein Co-Pilot. Github Copilot ist ein fantastisches KI-Tool, das den Kontext des Codes versteht und aufgrund dieses Kontexts diskret den nächsten Codeabschnitt vorschlägt. Es ist, als hätte man einen erfahrenen Programmierer neben sich sitzen, der immer wieder mal einen Tipp gibt. Bei der Entwicklung der aktiven Teile der Seite mit React.js habe ich dieses Feature enorm geschätzt. So sehr ich das Programmieren auch liebe, muss ich zugeben, dass das Suchen nach Code-Schnipseln und Dokumentationen ziemlich nervig sein kann. Es unterbricht den Flow und nimmt viel Zeit in Anspruch. Aber mit Github Copilot an meiner Seite fühlte sich der Entwicklungsprozess massiv anders an. Es war, als hätte ich einen Assistenten, der stets wusste, was ich brauche. Er konnte den Code, den ich im Begriff war zu schreiben antizipieren und mir qualitativ hochwertige Vorschläge machen. Somit konnte mich mehr auf das Gesamtbild und die Struktur der Website konzentrieren, anstatt mich in den Details zu verlieren.
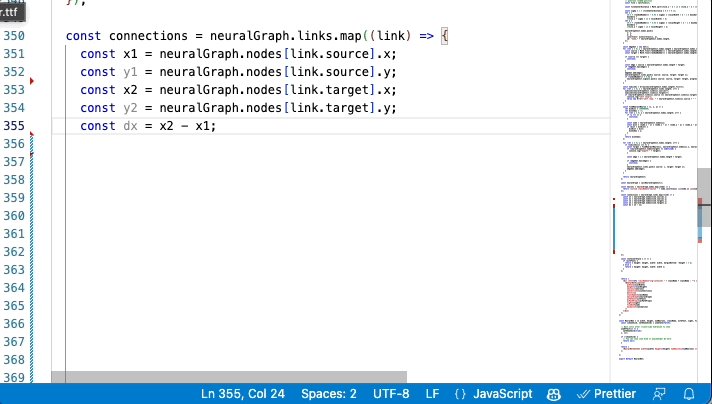
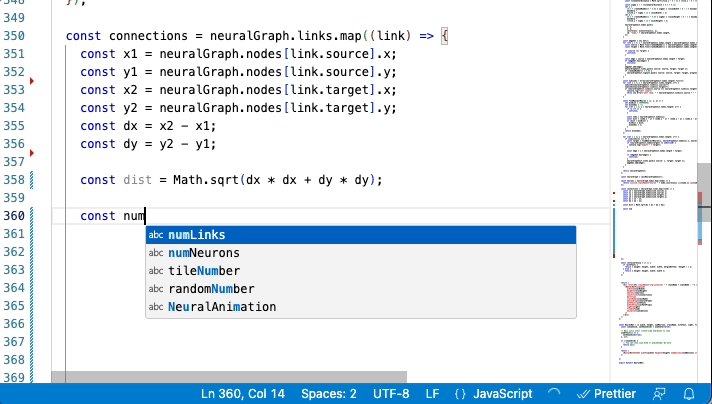
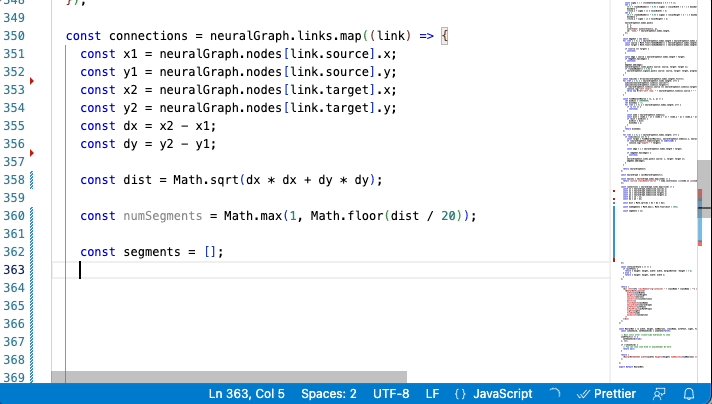
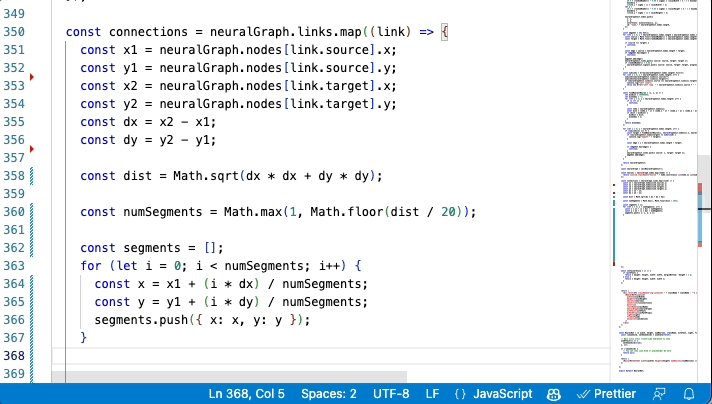
Ich möchte Euch Copilot an einem interessanten Beispiel vorführen. Ich arbeitete an einem speziellen Teil des React.js-Codes auf unserer Website. Er ist dafür verantwortlich, dieses Bild mit dem neuronalen Netzwerk auf unserer Seite zu animieren:

Wer sich schon einmal mit Vektorgeometrie und Animation auseinandergesetzt hat, weiss, dass es sich dabei um eine äusserst anspruchsvolle Thematik handelt. Vielleicht erinnert Ihr Euch an lange Mathestunden am Gymnasium mit pfeilübersäten Wandtafeln. Just in diesem Bereich hat mich Github Copilot einmal mehr überrascht.
Die KI hat nicht nur den Stil meiner vorherigen Codes nachgeahmt, sie hat einen komplexen Code vorgeschlagen, um die Vektorgeometrie in der Animation zu handhaben. Die Lösung war präzise, korrekt und überraschend gut passend. Ich habe einen ganz kleinen Ausschnitt aus dem gesamten Prozess in einem animierten Gif festgehalten:

Man sieht, wie Copilot und ich zusammenarbeiten. Das Graue ist jeweils der Vorschlag der KI, den ich annehmen kann. Wenn mir der Vorschlag nicht gefällt, schreibe ich einfach weiter, und sofort passt die KI sich an und macht bald einen neuen Vorschlag. Es ist erstaunlich, wie gut die KI dabei den Kontext und die Struktur des Codes versteht, aber auch auf welchen grossen Schatz an Code aus verschiedensten Anwendungsbereichen sie zurückgreifen kann - dass das Modell den Code von 54 Millionen GitHub Projekten gelesen hat, merkt man hier gut.
Ich benutze den Copilot nun schon seit mehreren Monaten, und es passiert trotzdem immer wieder, dass mich die KI mit extrem gut passendem Code überrascht.
Copilot als Schreibassistent
Eine nette Entdeckung auf unserer Reise war, dass Github Copilot nicht nur beim Programmieren assistiert. Ein bedeutender Teil unserer Arbeit ist es, Texte zu generieren. Wir erstellen Inhalte für unsere Website, darunter Dokumentationen und Blogbeiträge. Und es hat sich gezeigt, dass Github Copilot auch in diesem Bereich eine grosse Hilfe ist.
Dies funktioniert in gewöhnlichen "Plain Text" files, aber besonders gut geht es beim Verwenden von Markdown. Ich beginne einen Satz, Github Copilot schlägt die Vervollständigung vor und ehe ich mich versehe, habe ich einen vollständig fertigen, gut formatierten Textbeitrag. Es ist wie ein Co-Autor, der immer da ist, bereit, mit Ideen und Vorschlägen einzuspringen.
Auch dazu haben wir ein kleines Gif-Filmchen erstellt, das einen Einblick in die Textergänzungsfunktion von Github Copilot gibt:

In diesem Gif schreibe ich einen Abschnitt dieses Blogposts. Ich beginne etwas zu schreiben, und sobald Copilot genug Kontext hat, schlägt er mir eine Vervollständigung (in grau) vor. Wenn sie mir gefällt, akzeptiere ich sie, und wenn nicht, schreibe ich einfach weiter. Das Tool trifft nicht immer genau ins Schwarze, aber es gibt mir oft einen Anfangspunkt. Noch besser ist seine Fähigkeit, den Kontext zu verstehen. Wenn ich etwas schreibe, das sich auf einen vorherigen Abschnitt bezieht, ist es klug genug, Vorschläge zu machen, die dazu passen. Es ist nicht perfekt, aber es ist ein leistungsfähiges Werkzeug.
ChatGPT
ChatGPT kann in vielen Belangen dienlich sein. Sehr schätzen gelernt haben wir dieses KI-Tool im Zusammenhang mit dem Erlernen von neuen Konzepten. Wir haben den Chatbot als Tutor genutzt um Lerngespräche zu führen.
Das Lerngespräch beginnt man mit einer einfachen, allgemeinen Frage zu einem Thema. Dann taucht man tiefer ein und stellt spezifischere Fragen zu Dingen, die man noch nicht ganz versteht. Es ist einfach, effizient, spannend und lehrreich. Zum Beispiel habe ich ChatGPT verwendet, um in Themen wie "Semantische Suche" und "Perplexität" einzutauchen und ein solides Verständnis dafür zu erlangen. Gelernt habe ich, dass semantische Suche im Wesentlichen eine Technik zur Datensuche ist, die die Absicht des Benutzers und die kontextuelle Bedeutung einer Suche versteht. Perplexität ist ein Mass dafür, wie gut eine Wahrscheinlichkeitsverteilung ein Ereignis vorhersagt. Falls Du das noch nicht ganz verstehst - löchere doch mal ChatGPT in Form eines Lerngesprächs. Beachte dabei, dass es wirklich ein Gespräch sein sollte. Kurze Antworten auf faktische Fragen ("Wer hat das KKL gebaut?") sind keine Stärke von ChatGPT, dafür benutzt man besser eine Suchmaschine. Aber je mehr Kontext es gibt und je mehr es um Zusammenhänge zwischen Konzepten geht, desto besser wird die Qualität der Antworten und der Lerneffekt.
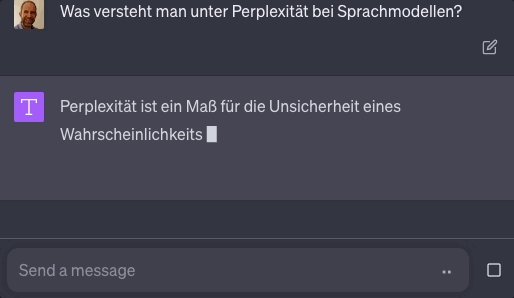
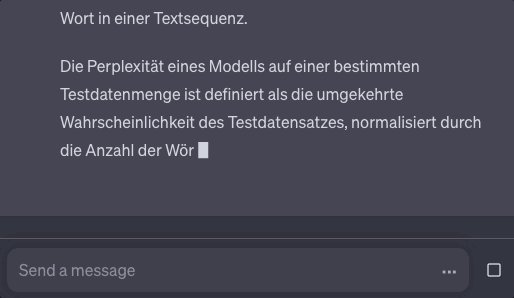
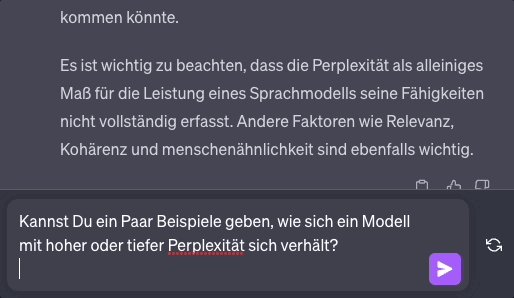
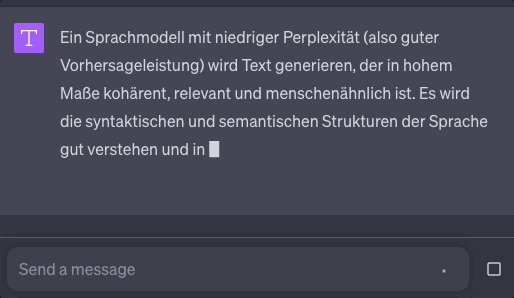
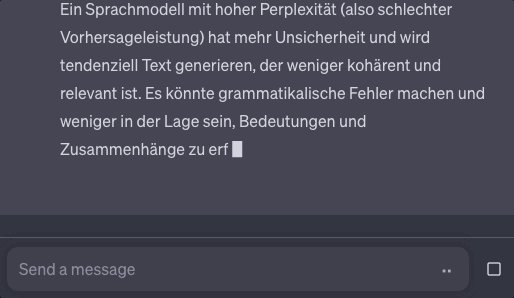
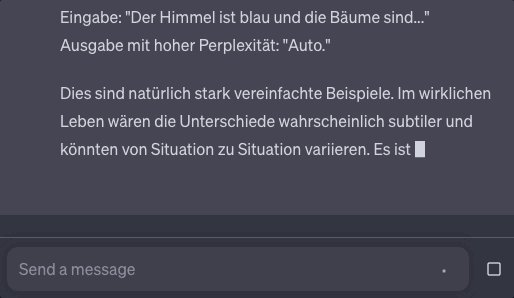
Für ein Lerngespräch habe ich auch ein Beispiel bereit:
| Teil 1 | Teil 2 | |
|---|---|---|
 |
 |
Wie Ihr seht habe ich mir hier GPT4 als Modell gegönnt, die Antworten sind noch etwas besser als mit GPT-3.5, aber auch mit dem Standardmodell sind die Gespräche sehr lehrreich. Nach diesen Antworten möchte man gleich weiterfragen "Was hat das alles mit Logarithmen und Entropie zu tun?" - falls einen das interessiert. Wer genau hingeschaut hat im GIF-Film, bemerkt: Es handelt sich um einen geduldigen Lehrer - Er muss Grammatikfehler, die ich in der Hitze des Gefechts gemacht habe, nicht gleich korrigieren. Ihr braucht keine Angst vor "dummen" oder schlecht formulierten Fragen zu haben.
Im Zusammenhang mit der Entwicklung unserer Website und der Beschäftigung mit next.js führte ich interessante Lerngespräche zu nicht wirklich selbsterklärenden Konzepten wie 'Pre-Rendering', 'Server-Side Rendering' und 'Static Generation'. Wenn man etwas Neues lernt, ist der Prozess nicht linear. Man stolpert, fällt, versucht zu verstehen, und schliesslich begreift man. Es ist wie das Zusammensetzen eines komplexen Puzzles. ChatGPT war in diesem Prozess an meiner Seite und brachte mich Stück für Stück weiter.
Und was ist mit den Robotern?
Ich habe Euch nun einige der Werkzeuge gezeigt, die wir im Werkzeugkasten haben. Sie helfen uns dabei, Projekte für unsere Kunden effizient umzusetzen. In Kundenprojekten reicht es nicht, nur Copilot und ChatGPT zu verwenden. Hier geht es darum, Sprachmodelle und semantische Analyse und Suche in Applikationen und Geschäftsprozesse zu integrieren. Dies sind die Technologien, die im Maschinenraum unserer Demo Semantische Suche in den Luzerner Bau- und Zonenreglementen vor sich hin werkeln. In einem zukünftigen Blog werde ich die Mechanismen hinter der Demo genauer beleuchten. Und bald werden wir auch das Geheimnis darüber lüften, wie die drei Roboter in den Serverraum gekommen sind.
